11:58:00 PM
I wanted to write a tutorial showing how to reproduce some of the really common elements, regularly found in graphic design these days, almost cliche elements. In doing so you’ll produce a stunning piece of art. This will be a two part tutorial and part two will be up within the next few weeks. This is a useful tutorial for users of all levels.

Step 1
Start by finding an image you want to edit, the one I used can be found here. Open this image in Photoshop and we’ll get to work on it.

Step 2
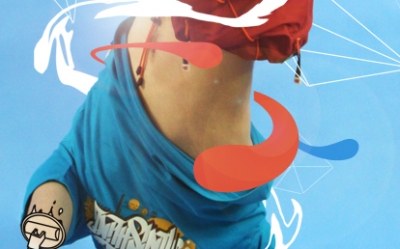
Create a new layer then select the brush tool and grab a large soft round brush and with the foreground color set to black add some vignetting to the image. This is where you darken the corners and edges of the image to enhance the focal point of the image. Lower the opacity of this layer to about 70%. You should now have an image that resembles the one below.

Step 3
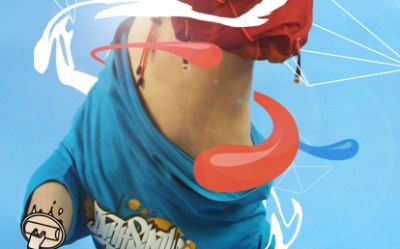
Create a new layer then fill the layer black then go Filter>Render>Lens Flare and place it somewhere in the center of the image. Change the blend mode of this layer to screen then lower the opacity until it looks right, maybe around 70% again. YOu may want to move the lens flare, do this by selecting the move tool and dragging the layer.

Step 4
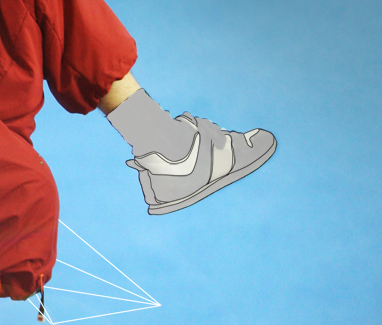
The first common element that I’m quickly going to show is the ‘diamond wireframes’, these have been popping up everywhere. First create a new layer then select the line shape tool. Choose a suitable weight, around 2px for this image then on the left side of the main toolbar there is three buttons so push the one on the right, hovering over it should read ‘Fill Pixels’. Now set the foreground color to white, this can be done quickly by hitting ‘D’ then ‘X’. Now just draw lines similar to the ones here, as if your drawing a diamond.

Step 5
Now to have these go behind the subject we are going to mask them. Add a layer mask to this layer by pressing the layer mask button in the layers panel. Now select the layer mask then the brush tool and choose a hard round brush at a medium size, change the foreground color to black then brush over the parts of the diamonds that you dont want seen so here I brushed over his legs.

Step 6
Create a new layer then select the pen tool and those three buttons again, make sure the middle one is pressed this time, this will create paths with the pen tool. Now zoom in on the shoe and using the pen tool draw a path around the shoe and the sock. After you’ve closed the path right click and select ‘Fill Path’ then choose white as the fill color. Lower the opacity of this layer to about 50% just so you can still see the details on the shoe because we need to trace them.

Step 7
Create a new layer, with all these layers make sure you name them and even arrange them into groups or things are going to get complicated. Select the brush tool and choose a 1px hard round brush and set the foreground color to black. Now choose the pen tool and and trace over one of the lines on the shoe then swap to the brush tool and hit Return and this will stroke the path. Change back to the pen tool then hit esc. a couple of times to get rid of the path. Now just repeat this for all the lines and details on the shoe.

Step 8
In a new layer repeat this process for the sock and the laces and you should be left with something like in the image below.

Step 9
Remember the layer we made in step 6 where we filled the shoe white, change the opacity of this layer to 100%. Create a new layer directly above this one and with a hard white brush draw some drips from the shoe, there isn’t really a technique to this, just zoom in loads and try and make it look smooth, I usually just use the brush tool only but if you feel confident you could try using the pen tool.

Step 10
I felt the shoe looked to clean and flat so I downloaded a light brown paper texture, these can be found everywhere so just give it a google. Paste it into your document, the positioning doesn’t matter as long as it covers the shoe. Now Ctrl+click on the shoe layer (the one that we set to 100% in the last step) then select the paper layer and press the layer mask button then hit Ctrl+D get rid of the selection. In the layers panel place the paper layer between the shoe and the lines so above the shoe and the drip but below the lines. Now lower the opacity of this layer to around 30%.

Step 11
We’re going to now try and replace this guys arm with a tripod because I thought it would look cool. Select the clone stamp tool and in the main toolbar set the sample to all layers. Change the brush to a medium soft brush then create a new layer.

Step 12
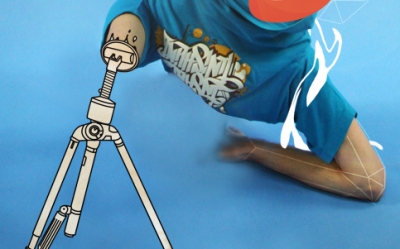
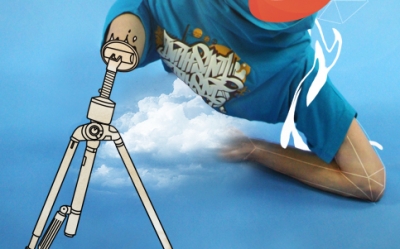
Now you have to remove the arm by sampling the background the cloning it on top of the arm. Do this by holding Alt and clicking where you want to sample then brushing over that area. Keep doing this until the arm is removed like in the image below.

Step 13
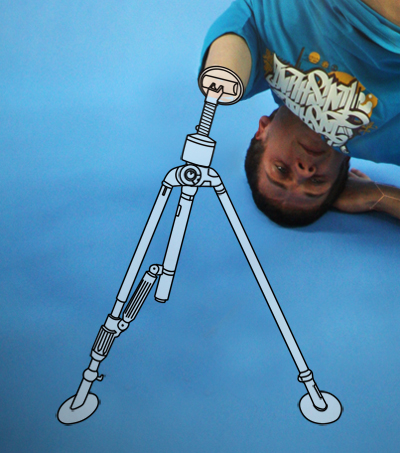
We now need a reference image of a tripod so search the internet until you find a good one tha would fit the arm then past it into the document, I lowered the opacity of this layer so I could position it accurately.

Step 14
Now you have to use exactly the same process as we did for the shoe so first trace round the object and fill it white, you’ll notice that at the top I haven’t followed the reference image, this is because I wanted it to connect to the arm,

Step 15
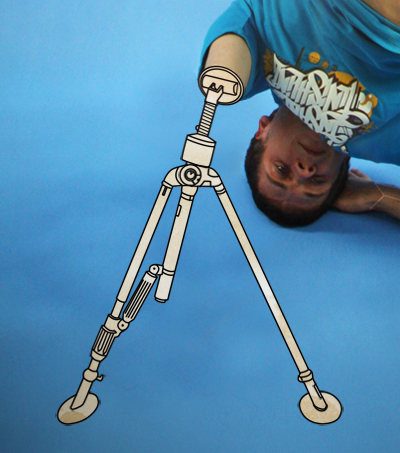
Again use the same technique to add the lines, I added some extra line and made some bits up to make it look better.

Step 16
Raise the opacity of the filled layer then copy the paper texture and place it over the tripod in the same way as we did with the shoe

Step 17
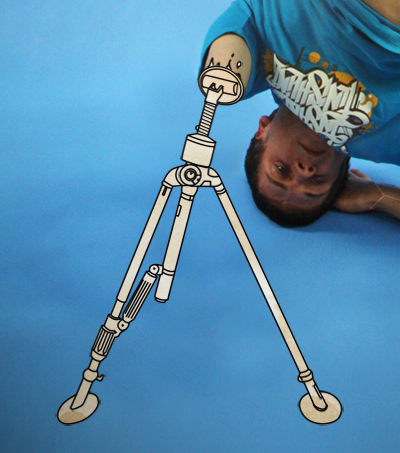
I added a few drips on the arm, these should be easy for you to work out how to do. Thats us done for part 1 but check out part 2 here. I hope you found this part useful.

11:37:00 PM
This is part two of the Dance Photo Manipulation tutorial, this part follows on from part 1 but shows some more advanced techniques and makes use of some of the skills you learned in the first part. This time we’ll be making use of the liquify tool, some brushes and some vector shapes to finish of the image and give an awesome result.

Step 1
We need to remove the right leg so create a new layer and use the same technique we used to remove the arm in part 1. You should be left with something similar to below.
Step 2
Create a new layer then select the clone stamp tool again but shange the brush to a hard one and clone some parts of the leg randomly to give the effect shown below.
Step 3
Now go Filter>Liquify a play around with the liquify controls and dragging until you you get something that looks good. You should now try and blend it into the leg ny either using the erasor tool or with a layer mask.
Step 4
Create a new layer then select the brush tool and choose a hard round brush of about 15px diameter. Now select the pen tool and draw a path that winds round the subject then sstroke it by selecting the brush tool and hitting Return.
Step 5
Now use the liquify tool to distort this line.
Step 6
We want this to wrap around the guys body so use the technique we used in part 1, step 5 to mask this layer.
Step 7
We’re going to add some random lines in now, these are easy, just select the brush tool and choose a 1px hard brush. Set the foreground color to a whiteish color then in a new layer draw some jagged lines freehand. Lower the opacity of this layer to suit.
Step 8
Now do the same in a new layer using a red color similar to that of the trousers.
Step 9
You can now use either the eraser tool or a layer mask, both with a low opacity brush to hide parts of the lines.
Step 10
Another design element which has became popular are thes colored blobs. Create a new layer then select the pen tool and draw a path in the shape of the blob you want then fill it with a color, create a few of these.
Step 11
Now for the highlights create them in a new layer using the same technique but with a fill color of white. Lower the opacity of this layer to around 30%.
Step 12
Now to remove the head, use the same technique as with the arm and leg and don’t worry if it looks messy because we’ll cover it up in a minute.
Step 13
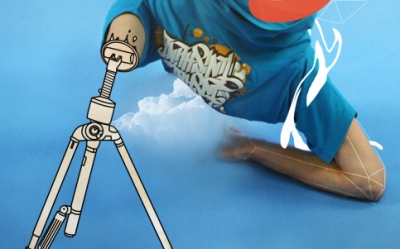
You will nee some cloud brushes now which you can download here. Set the forecround color to white then in a new layer add a cloud, you will then need to use a layer mask or the eraser tool to make the cloud go behind his body. You can alter the opacity of the layer too if need be.
Step 14
Add another cloud to the image then either copy the layer mask from the first cloud or use the eraser tool again to make the cloud appear behind the guy.
Step 15
Now that I’ve shown you all the techniques you can go back in and use them them again to add more elements to the image for example I added another flame style thing to his left ankle and another white swirl round his body which I blurred and added a glow. Other things you can do to this image are to smooth out the top and put in some text. Some more drips and lines will add more depth as well, keep it subtle and keep building it up layer by layer and you will get a good result.
Conclusion
I hope from this tutorial, you’ve learned something new that you’ll be able to take away and apply to your own peices and you’ve also seen that creating impressive peices of art in Photoshop really isn’t that hard if you just build it up layer by layer.
10:45:00 PM
This Photoshop tutorial, you will learn how to use a variety of color, lighting, and cut and paste techniques to create a surreal photo manipulation. Combine your creativity with these Photoshop techniques to create your own photo manipulation artworks.
Combine Photo Elements to Create a Surreal Photo Manipulation
Preview of Final Results

Step 1 - Place the background
The first step it’s to place the sky, our background, into the image. As you can see, we have changed the color of it. We’re going to create a half of the image with a warm tone and another with a cool tone using the color balance tool. To do this, select the sky and then choose Image > Adjustments > Color Balance. Adjust the input sliders to add red and yellow. Select “highlights” and “shadows” then try adding more of these colors until you like the tones in your image.


Step 2 - Coloring the sky
Duplicate the layer with the sky. Now we are going to repeat the previous step with the color balance tool (Image > Adjustments > Color Balance) but this time adding blue and cyan tones. Remember to add some color to highlights and shadows as well.

Select the eraser tool then, in the option bar, select a blurred brush like shown below:
![]()
Now use the eraser tool to erase the left side of the sky in the top layer. This will make the warm tones from the layer below appear wherever you paint. When using the eraser, create curved strokes rather than a straight cut. When you have finished this step, you can reduce the opacity of the current layer to make the color more subtle.

Step 3 – Add the model
Now let’s open picture of the model. Use the magic wand tool to create a selection of the model then click on the add layer mask button in the layers palette to create a mask of the model. Refine the mask by painting in the layer mask using a brush with a harder edge. When you’re done, position the woman in the centre of the image.

Step 4 - Coloring the model
As you can see the lighting of the model isn’t blending in well with the background. We’re going to fix this with the levels tool. Choose Image > Adjustments > levels and move the input sliders to add contrast that matches the contrast of the background

Now choose Image > Adjustments > Hue/Saturation and reduce the saturation to reduce the saturation created when we used the levels tool. For the image used in this tutorial, the saturation was reduced by –24.
The next step will be exactly the same that in step 2 (when we used the color balance tool) except we’re going to use it on the model. First, duplicate the layer with the model so that you have two layers. Select one of the layers with the model then, like step two, use the color balance tool (Image > Adjustments > Color Balance) to add some red/yellow tones.

As you can see, it looks blended better with the left half of the background. Now, select the other layer of the model then choose Image > Adjustments > Color Balance and add some blue and cyan tones.
Now, as you did before with the sky, use the eraser tool with a soft edge to remove the left side of the layer with the girl in blue tones. Reduce the opacity on the current layer to reduce the strength of the color effect.

We’ve done the hardest part matching the lighting of the model with the background. Merge the layers of the model into one layer. Now you can play again withthe levels, color balance, and saturation (found in the Image > Adjustments menu) to make further adjustments.
Step 5 - Lightning the model
For the image used in this tutorial, the light comes from the background left. And to make the lighting match, we’ll have to darken the back of the model. To begin, select the burn tool.

Use a soft brush, edit the midtones, and set the exposure to around 30%.
![]()
Now use the brush over the models back. Try not make it too dark, just a little. Use this tool in the skirt too.
After that, select the dodge tool and paint the outline of the model (especially in her hair and her left arm).

Step 5 - Roots
Now we are going to add some roots and branches to the body of the model. It’s not difficult and you just need some images of trees and roots. We will be cutting parts of the root and tree and giving them some color like we did earlier with the color balance tool.

First step will be to look for a beautiful root and select it with your favorite tool (Magnetic lasso or quick mask mode for example). Don’t worry if it’s not a perfect selection, we will modify it later. Copy it and paste in our image.

As you can see the new image has not the same light and colors that the others, it looks out of place. What we have to do it’s the same that we did with the sky and the girl. Choose Image > Adjustments > Levels and adjust the input sliders. If you move the one in the center to the left the image will be brighter. If you move it to the right the image will be darker. In our case we are going to move to the right.
Now choose Image > Adjustments > Color Balance and add color depending of the place where you are going to put the root. If the root it’s on the left arm of the girl, for example, it will need red and yellow. But if it is on the right arm you have to add blue and cyan. This time we are going to add yellow and red. This is how it looks with the modifications:

When you have the root ready, just place it where you think that it will look good and select the eraser tool with a focus brush. Erase all the part that you don’t need and give the correct form to the root, now it’s when you have to improve the selection root.

The final step will be to use the burn tool in the areas where we should see shadows. For example, in the image below, it was used over the arm or in the bottom. I have added a little of blue using Image > Adjustments > Color Balance too. The last step is to erase the upper part of the root to create the look of a crease.

All the roots are added using the same process. The biggest impact to your results is choosing the photos. Once you have good photos to work with, you’ll have no problem getting good results using this technique.

There is just one last detail to explain. Sometimes, to get a more realistic feeling you can add a shadow to the root that falls over the skin or the dress. Take a look to this picture:

The only difference it’s the shadow on the right arm. To make this shadow just need to make double click over the root layer and the layer style menu will be open (or choose Layer > Layer Style > Drop Shadow). Select Drop Shadow and then use the arrow to move the shadow with freedom. When you have putted the shadow in the correct place just use the opacity bar in the drop shadow menu to add more or less intensity.

Step 6 - Ground and grass
Now we’re going to add the ground. The first picture used it’s a simple ground with sand taken from a photo of a beach.

The grass is taken from different photographs. First, create a new layer for the grass and position it behind low the layer with the model. Select and cut different parts of grass then mix them to create a field of grass like the image below.

This layer with the grass should be positioned between the layer with the model and the layer with the ground. Create a new layer and position it above the layer with the model and add some grass to cover the back of the models feet.

Finally, carefully add some grass and stone over the edge of the grass and the ground to hide the hard edges. It’s important that you inspect the edges thoroughly to hide any imperfections.

Step 7 – Add more roots
Now we’re going to add roots and flowers in the close-up. If you have read all the previous steps, you’ll have no trouble doing this. As mentioned before, it is very important that you choose good photos to work with. The photos should be high quality and in focus from foreground to background. If you use low resolution images, the finished results will look poor.
With this in mind, use a variety of photographs of flowers, roots, and trunks. Cut them out carefully with the lasso or quick mask tool and paste in the photo manipulation. Use the same coloring technique with the color balance tool (Image > Adjustments > Color Balance) that we used several times earlier.

To complete the blending of these images, we’re going to add to the ground. There are two ways to do this:
- This is the one that I explained at the end of step 5. Using the drop shadow in the layer style menu (Layer > Layer Style > Drop Shadow).
- Selecting the layer with the ground and using the burn tool in the areas where the shadows fall.
Step 8 - Dust
Now we are going to create some dust next to the feet of the girl. Use a picture with a cloudy sky then select one cloud using the lasso tool.

Copy it and paste in our document then choose Image > Adjustments > Levels. Move the middle input slider to the right to darken the cloud.

Then use the eraser tool in the edge of the cloud with a soft edge brush. Finally, choose Filter > Blur > Motion Blur and add the blur from left to right about 7 or 8 pixels. Position this layer behind the layer with the model. Duplicate the layer then move the new layer above the layer with the model. On this new layer, use the levels tool again but this time move the central input slider to the left to brighten the cloud.
The last retouching work will be to add red and yellow tones by using the color balance tool (Image > Adjustments > Color Balance).

Step 9 - Final Roots
We’re going to add the final roots. We need them to be positioned in a zigzag shape on the body of the model. To make this effect, we will need a combination of root photos like shown in the image below.

As always, the first step will be to select and match the different colors and lights of the roots using the levels tool (Image > Adjustments > Levels) and the color balance tool (Image > Adjustments > Color Balance). use the eraser with a soft edge to erase all that you don’t need and to give the ends of the roots a faded effect (so that they can be connected easily afterwards). Here is an example of combining different roots to create a large root:

It’s less difficult than it looks. Just be patient to find good images of roots and combine them using the same technique.
Step 10 - Some details
To make our photo manipulation more attractive we are going to add more details like flowers, petals, and a bird. I chose photos with objects that are easy to isolate. This will speed things up and ensure good results.
Step 11 - Adjustments Layers
To complete the photo manipulation, we’re going to add some adjustments layers. Select the upper layer then choose Layer > New Adjustment Layer > Hue/Saturation. Reduce the saturation by about –10 or to your likings. Experiment with using other adjustment layers to alter the color and effect of the final image.

Final Result
Making a complex photo manipulation like this is not difficult if you follow the a few principles of photo manipulation. Some important principles are:
- Choose good photos to start with.
- Make sure that the lighting and color of the objects in your composition match.
- Don’t rush. Take your time to find good images to work with and carefully blend them together. Ensure that there are no artifacts or unclean edges.

ReadMore...


