9:55:00 PM
Vortex Effect
design
Step 1

Step 2
Distort the layer using Filter > Distort > Twirl with the next settings:

Step 3
Now select the Filter > Blur > Radial Blur with the settings:

This is the result:

Step 4
Select the Rectangle Tool in the Tools Tab and draw a rectangle with a light green color like “#12FF00”. Set the “Blending Mode” for the layer in the Layers Tab to ”Multiply”:

Step 5
Duplicate the layer “Layer 1”, rotate it 90 degrees and set the “Blending Mode” for the layer to “overlay”:

Step 6
Select the layer “Layer 1” in the Layers Tab and delete the center with a “Soft Round Brush 200 pixels”:

Step 7
Duplicate the layer “Layer 1” make the size to 50% smaller, rotate it and place it in the position like here:

Step 8
A little bit attention to details and some small elements for the atmosphere and this is the result:

9:51:00 PM
Tattoo Composition
design
Step 1

Step 2
Type another “S”, this time with “French Script MT” font type and 150 pixels size, and place it in this position:

Step 3
Duplicate the layer which contains the second “S” (select the layer in the Layers Tab and choose Duplicate Layer), flip it horizontally and then vertically, and move it in a new position like in the next picture (to flip the layer horizontal select Edit > Transform > Flip Horizontal, and to flip the layer vertically choose Edit > Transform > Flip Vertical):

Step 4
Link the layers in the Layers Tab, but do not link the layer “background”:

Step 5
Type another letter with the same font. Type a “D” and “Rasterize” the layer by right clicking and selecting Rasterize Layer in the Layers Tab:

Step 6
With a “Hard Rounded Brush 19 Pixels” delete an area like here and move the layer in this position:

Step 7
Duplicate the layer and move it like here:

Step 8
Duplicate the layer again and delete an area like here:

and move it in this position:

Step 9
With a little bit attention to the details you can obtain a result much better then mine:

Place your work on a model and see the result:

9:50:00 PM
Web Button
design
Step 1

Step 2
In the Tools Tab select the Polygonal Lasso Tool and make a selection like in the next picture (first select the layer which contains the rectangle, in the Layers Tab):

Set the feather, for this selected area, to 20 pixels, and delete the area using the DEL key (press the DEL key three times):

Step 3
Set the opacity, for this layer, to 60%. Duplicate the layer (right click in the Layers Tab and choose Duplicate Layer). Flip the new layer horizontally by selecting Edit > Transform > Flip Horizontal, then flip it vertically by choosing Edit > Transform > Flip Vertical and move it like in this picture:

Step 4
Apply the color overlay effect on the new layer. To make this step, select Layer > Layer Style > Color Overlay. Use the next settings for this effect:

Step 5
Type a text inside the button and set the layer opacity, in the Layers Tab, to 20%:

Step 6
On top of all the layers draw another white rectangle:

And set the opacity to 12%:

Step 7
Select the Elliptical Marquee Tool in the Layers Tab, and make a selection like here:

Delete the selected area and move the selection to the right side of the rectangle (use the arrows to make this, but make sure that the Elliptical Marquee Tool is selected in the Tools Tab):

Delete the selected area and see the result:

Step 8
You can play with the details and obtain this:

9:47:00 PM
Website Box Design
design
Step 1

Step 2
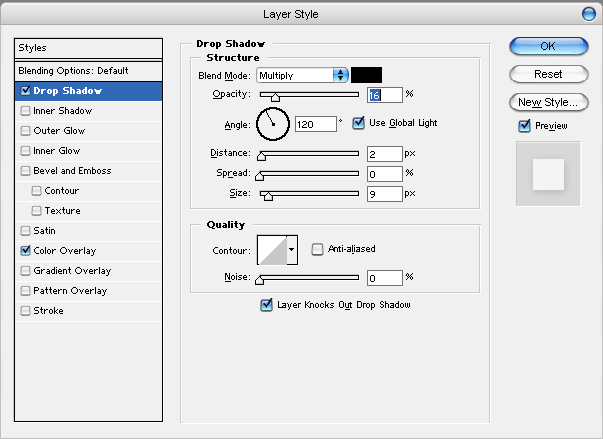
Now we’ll add some effects on this rectangle. First we add the “Drop Shadow” effect. To do this select Layer > Layer Style > Drop Shadow. When applying this effect set the next settings in the window which appears:

And an intermediary result:

Step 3
Select Layer > Layer Style > Inner Shadow and apply the effect with the next settings:

And another intermediary result:

Step 4
Duplicate the layer using right click in the Layers Tab and selecting Duplicate Layer. Set the color to the new layer to a light blue (select Layer > Layer Style > Color Overlay and set the color in the settings window that appears to a light blue). In the Layers Tab set the “Blending Mode for this Layer” to “Color Burn”. Your result should be something like this:

Step 5
Duplicate the new layer and set the color overlay settings like here:

And the result:

Step 6
On the new layer make a selection like here:

Use the DEL key to delete the selected area:

Step 7
Apply other elements to your box like some bullets or text and this is the final result:

9:45:00 PM
Poster design
design
Step 1
Save the next picture on your computer. You need it to complete this tutorial:

Step 2
Open the picture with Adobe Photoshop. Create a new document with a black background and the size 500x500 pixels. Import the picture in your document using “Drag & Drop” method (drag the picture in your document):

Step 3
Select the layer which contains the picture, in the Layers Tab, and choose Layer > New Adjustment Layer > Threshold. Set the “Threshold level” to 130:

Select the Blur Tool in the Tools Tab and adjust the picture (trace over the picture with the tool):

Step 4
Duplicate the layer which contains the picture (right click in the Layers Tab and select Duplicate Layer) and move it in a position like here:

Step 5
Draw a rectangle with a pink color and place it at the top of your work and above all layers:

Step 6
Draw another one and place it like here:

Step 7
Select the first pink rectangle and set the opacity, in the Layers Tab, to 50%. Select the second rectangle and set the opacity to 25%, and move it above the first one like in the next picture:

Step 8
Duplicate the last rectangle, set the opacity to 50%, and place it like here:

Step 9
Repeat the step until your result is something like this:

Step 10
Ok. You can add another elements to your work, like text or other graphics. This is my result:



