12:30:00 PM
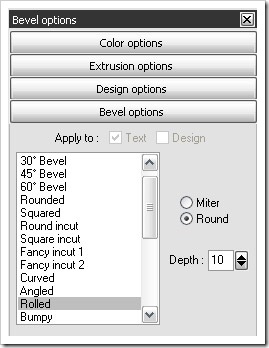
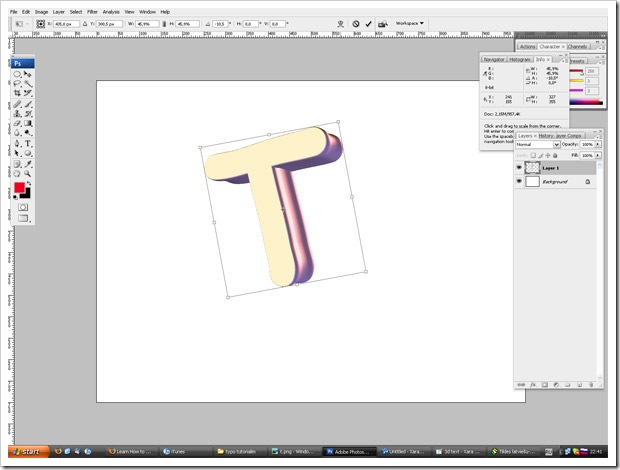
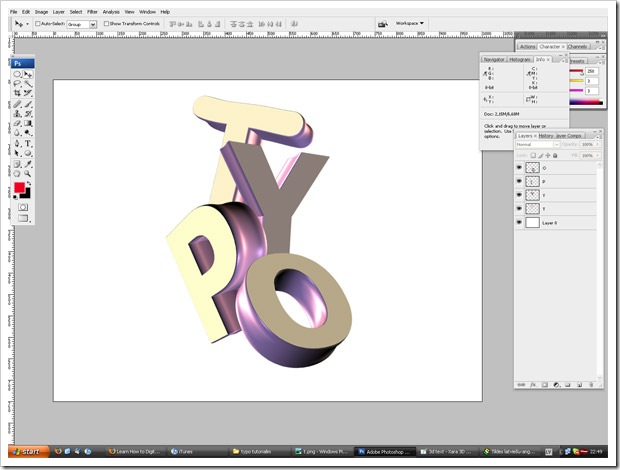
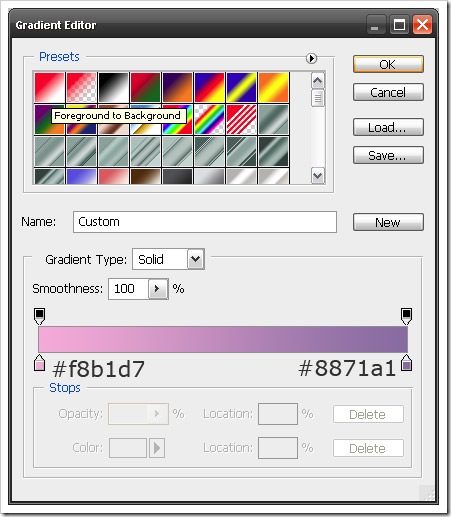
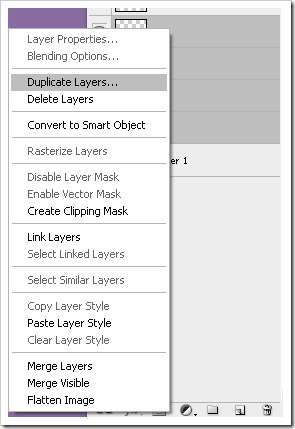
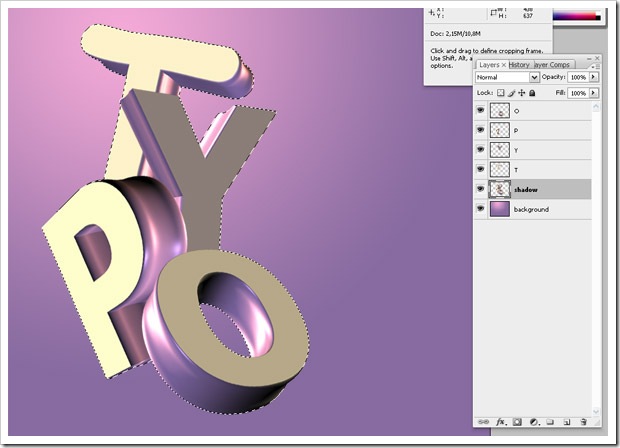
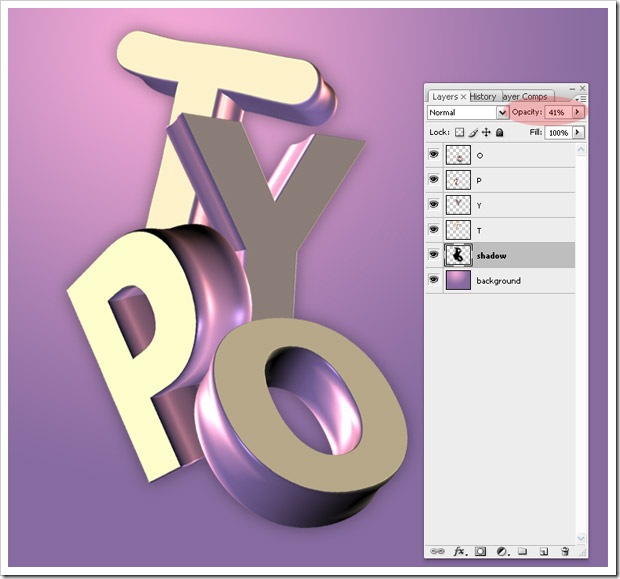
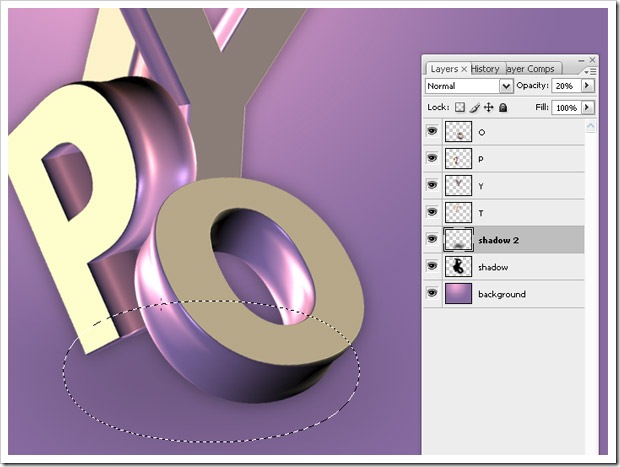
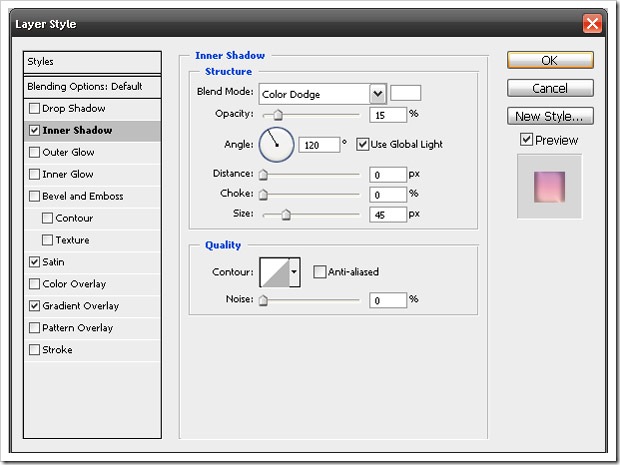
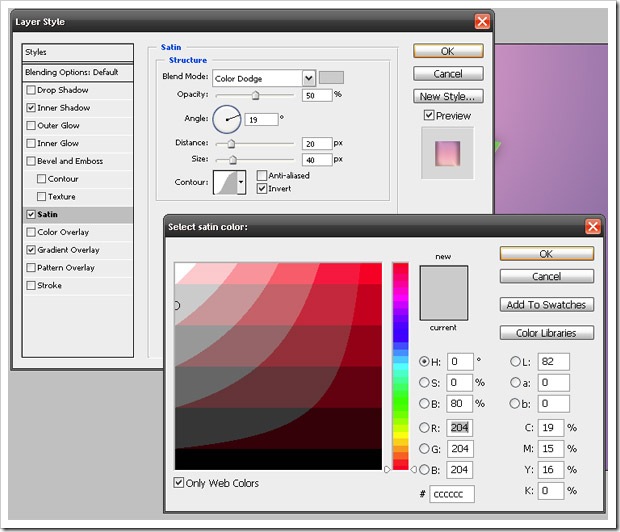
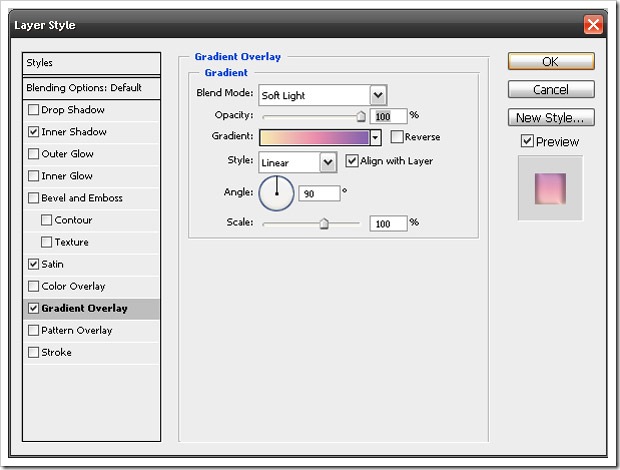
So hello again! It’s time for my first tutorial Ī’ve ever been made. I actually hope You will enjoy this one, and that will encourage me to do some more. We will use Xara 3D to get 3D text effect, then export text to Photoshop and add some style there. If You haven’t got Xara 3D, You can download demo for free ( 15 days trial) and You can read my review about Xara and their pros and cons. And yeah, If You don’t want to download program I will give You *.psd file with text elements, so You can skip Xara part and get straight to Photoshop retouching part. 1.1.Click on the Text options, press CTRL+A to delete existing text and type T, choose font, You like and press OK. 1.2. Now we will change text a little bit - 1. Click on Text toolbar, to get off that rounded circle; 2.Click on Bold - to make text little bigger; 3.Click on Lightning to show lightning arrows; 4. Click on Bevel options to change default Bevel settings; 1.3. 1.3.1. Change bevel shape to rolled to add little bit emboss effect; 1.3.2.Click to Round to round corners a little bit; 1.3.3. Change depth to 10 - to soften a little emboss effect; 1.4. Okay, now we will play with lightning and 3D effects. 1.4.1. Click on Text as shown and move Your mouse cursor to add any 3D effect while it is exactly as You want; 1.4.2. Click on the arrows and move them around to get glossy view and better lightning, if needed; 1.5.Okay, We are done in XARA, now let’s export text to Photoshop: 1.5.1. Click File-Export or CTRL+SHIFT+E to get export view; 1.5.2. Choose where to save file,then do check everything like picture below, to add transparency choose *.png format and in the options click Transparent checkbox; Do this with every letter, change 3D effects, maybe colors - play with options until You are satisfied. I got 4 png files at the end, one for every letter - T,Y,P,E. I will use many Photoshop keyboard shortcuts, if You want to learn about most useful ones, read my article - 48+ Greatest Adobe Photoshop Keyboard Shortcuts. 1.step 1.1.Create a new document, call it TYPE, I used 1000×750 size. 1.2.Open T document in photoshop, press CTRL+A to select all, then CTRL+C, open Your TYPE document and press CTRL+V to drop it in the document; 1.3. resize text with CTRL+T and holding ALT+SHIFT to resize from center point and to resize it proportionally, rotate it to get better result; 1.4. Repeat those steps for all 4 text documents until You got result similar like mine: 2.step Now lets create some background,click on background layer to make it active: 1. Press G to activate gradient editor; 2.Click on radial gradient; 3.And then double click on the gradient editor, to get gradient editor; 4.Choose Foreground to background; 5.Use color codes to get output as mine: copy those RGB codes and use them: #f8b1d7 #8871a1 Now click and pull Your mouse like in the picture to get same result: 3.step Now let’s add shadow to create more realistic effect: 1. Select all four text layers - easy technique is to select first layer, hold SHIFT and select on last layer You want to select, then right click and press duplicate; 2. Now press CTRL+E to merge those layers into one, rename it - shadow and move it below all text layers. 3. Hit D to reset foreground/background color; 4.CTRL+CLICK on the shadow layer to select it, then press ALT+DELETE to fill it with black color; 5. Hit CTRL+D to deselect layer; 6.Go to Filter–>Blur–>Gaussian Blur and type 10 to radius pixels, hit OK; 7. Change opacity to ~40% to soften shadow; 4.step I added more shadow to make it more realistic, You can skip this step if You want: 1.Click on Elliptical Marque tool and change feather to 50px; 2.Hit D to reset background/foreground color; 3. Click CTRL+SHIFT+N to create a new layer; 4.Click and drag marque tool below the letters, then change opacity to ~20-40%; 5. step In this step we will add some colors to actual text, I took idea here actually from Nick Ainley’s work - 1.Double click on T text layer to get blending options: Check everything as in the pictures below, to get different colors just play with gradient overlay: 2. Okay, now You have one text nicely colored. To copy layer style –> right click on the layer - click “copy layer style”; 3.Click on the other text layer - right click and “past layer style”, just change gradient overlay colors to get different results; My result is like this: 6.step Okay now lets add some more interesting background and styling: 1.Download those curvy line brushes - of course, better is to make those curves in Illustrator and then just import to Photoshop, but I will not bother You to do it now. I am sure You want to get faster to the final illustration. 2. Load brushes into just by double clicking and find them clicking F5 - to get brushes panel. 3.Click CTRL+SHIFT+N to create new layer and move it to top of all layers. 4. I used white background color. 5. Now change opacity to ~60-70% and click E, to grab eraser tool and erase few places to get effect that those lines are rambling through the letters: Do this in big zoom ( click ALT+ Mousewheel to zoom in/out), so You can erase lines more precise: Repeat those steps, add some blending options to get Your own unique results! This is my final result: If You couldn’t do something, check out my *.psd file - click here to download. If You couldn’t do anything - please ask, I will be here to help You! This is my first tutorial, so I want to ask You, or anybody wants to see tutorials like this in future? And after complains about tutorial freshness I’ ll link to Nik Ainleys post which is likely similar like mine. Didn’t meant to do so, but ok - You’ll better read his tutorial if You know Photoshop and Xara 3D good enough, You can read there nice techniques how to polish 3D text in Photoshop. I think my tutorial is more for beginners explaining and telling step-by-step what to do and also I am trying encourage You to download Xara and at least try it!
1.Xara 3D tutorial part:
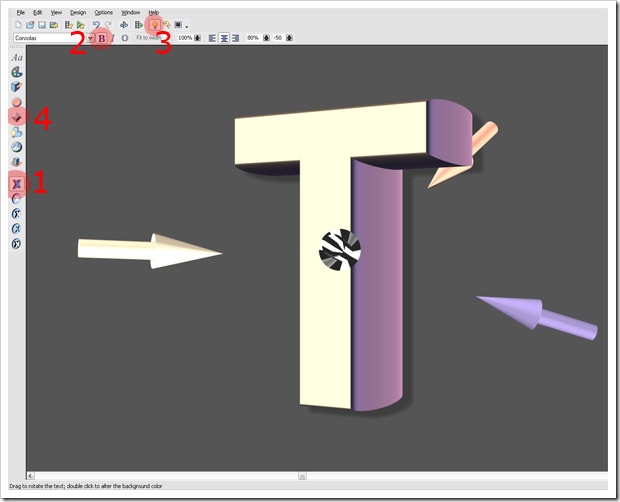
1. Okay, let’s open Xara 3D programm. By default there will be “X3D Version 6″ 




2.Adobe Photoshop part
If You are starting just from now on - click here to get *.zip file with all 4 *.png files. 















12:16:00 PM
The Text
Open up a new document and create a nice background. I used MickM-green which is really turning into a trademarked green. I love it. It's not even a real color, but more and more people start to use it.
Anyhow, just make sure your document is large enough. I used 500px x 400px.

I started with the M of the word "MickM". Make sure your font is nice enough to work with. With nice I mean that font needs to be thick enough. Too thin fonts will look a bit weird. Also make sure they're all black.


Now, on every letter add the same layer-style. What we're gonna do is add a white outer stroke that can deviate between 3px or 5px depending on the size of your font. Then add a gradient overlay and set this to SCREEN and lower the opacity of the overlay to 20%.
If you add this layer-style to one of the layers, and then right-click the layer and select "Copy Layer-Style", you can right-click every layer and choose "Paste Layer-Style". Or, if you have a lot of letters, select all layers and then paste it.

Then select all the layers except the top-layer and merge them together by CTRL+E.

When you're done, merge those 2 layers together as well!


Not much I can teach you about that! I chose to let my letters overlap each other a bit. As you can see the outer letters are in the back, then come the inner letters, and the middle letter is the closest letter if, let's say, the letters are placed on a table in front of you.


Then add a very soft White>Transparent gradient to a new layer and lower the opacity of it to 2%-10%. Then add a very small and soft white inner glow to the entire name or word.







I used red, because it's a color I haven't used in the entire image, so easy noticable.

I chose to leave them as they were!

ReadMore...
12:08:00 PM
new features.
We will create abstract circles in real 3D. To complete this tutorial you need Photoshop CS4 (…), a good graphic card and 5 minutes.
The effect i want to recreate is the typical style of James White but in “3D mode” and in a quickest way.
The ball created in that tutorial is amazing but has two disadvantages:
1) You have to complete 15 steps to obtain a good result and you have to change a lot of blending modes.
2) The final image is flat. A normal 2D layer.
With my tutorial you’ll be able to achieve the same effect but in 5 steps, without playing with the blending options and the result will be a REAL 3D layer.
So…we can start.
STEP1
Create a new document and set the color mode to RGB 16 bit
STEP2
Fill the first layer with the black and then create a new empty layer (rename it “Circle”).
Now, inside “circle”, with the elliptical marquee tool create a circular shape ad fill the selection with the white.
STEP3
Reduce the opacity of the new layer to 20%.
Make five copies (ctrl+j or cmd+j for mac users) and move them around the “circle” as shown in the next screenshot (the positions are random so feel free to move the layers where you want).
Leave the same opacity (20%) for all the copies.
STEP4
Now, let the magic begin.
Group all the circles together (select the four layers holding down shift and press ctrl+g or cmd+g for mac users).
Go in the menù bar, under “3D” and choose “Sphere”.
After 1 minute of rendering the result will be something like this:
A real 3D object that you can rotate and scale.
STEP5
Now simply add some finishing as James did for his tutorial.
Fill a new layer with a gradient e change its blending mode to “overlay”
After that add a levels layer and change the settings to add more brightness.
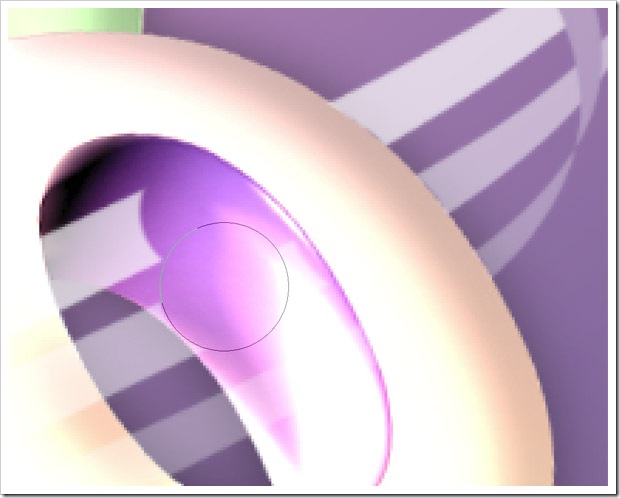
and this is the final result…
OPTIONAL STEP
To improve the quality and remove some imperfections you can check the box “remove backfaces” under “3D” -> “Render Settings”
And then, if you want, you can group the “gradient” and “circle” layers and then you can copy the entire group.
In the new one you could change the color of the gradient and rotate a little bit the ball.
This is my final object with a yellow-orange gradient and a “cloud” filter in top.
ReadMore...














